Introduzione
Il Discovery CMS è il modulo Discovery che abilita funzionalità di Headless CMS. Questo modulo lavora con altre due componenti:
- Content API: l'API di distribuzione dei contenuti verso i frontend, sia a runtime sia a build time (siti statici)
- Frontend: frontend costruiti con tecnologie quali ReactJS, NextJS, PHP, etc.
Il Discovery CMS ha un approccio neutrale rispetto alla tecnologia usata per i frontend, a patto che questi siano organizzati "a componenti". Tramite il Discovery CMS è possibile creare/configurare/pubblicare contenuti sui frontend.
Panoramica dell'interfaccia di amministrazione
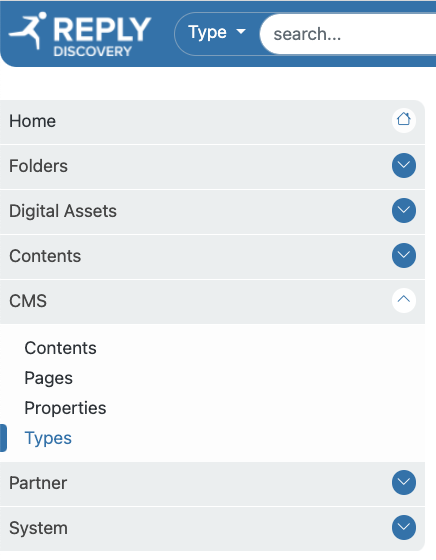
Una volta attivato il modulo CMS nella piattaforma Discovery, viene aggiunta una nuova sezione "CMS" nella barra di navigazione a sinistra.

La sezione CMS permette di accedere a quattro nuove sezioni:
- Contents: è la sezione dove si amministrano i contenuti, che possono essere Articoli, Post, Prodotti, etc.
- Pages: è la sezione dove si amministrano le pagine che costituiscono la struttura del sito.
- Properties: è la sezione dove si definiscono e amministrano i frontend che vogliamo gestire con il CMS, come spiegato qui.
- Types: è la sezione in cui si gestisce lo schema delle pagine e contenuti che si gestiscono.
Per quanto riguarda la media library, il CMS utilizza il modulo DAM della piattaforma Discovery. Ad esempio, quando si costruisce una pagina, è possibile scegliere una qualsiasi immagine o video presente nel DAM.
Dal momento che Discovery CMS permette di amministrare più frontend, il modulo CMS attiva un selettore globale in alto a destra dov'è possibile impostare la property che con cui si sta lavorando. Quindi, una volta create le properties nella relativa sezione, queste vengono aggiunte a questo selettore. Ogni property avrà i suoi contenuti e le sue pagine, e pertanto cambiando property con il selettore cambia anche il set di contenuti e property visualizzate nelle relative sezioni.