Introduction
The Discovery CMS is the Discovery module that enables Headless CMS functionality. This module works with two other components:
- Content API: the content distribution API to the frontends, both at runtime and at build time (static sites)
- Frontend: frontends built with technologies such as ReactJS, NextJS, PHP, etc.
The Discovery CMS has a neutral approach to the technology used for the frontends, as long as these are organized "in components". Through the Discovery CMS it is possible to create/configure/publish content on the frontends.
Overview of the administration interface
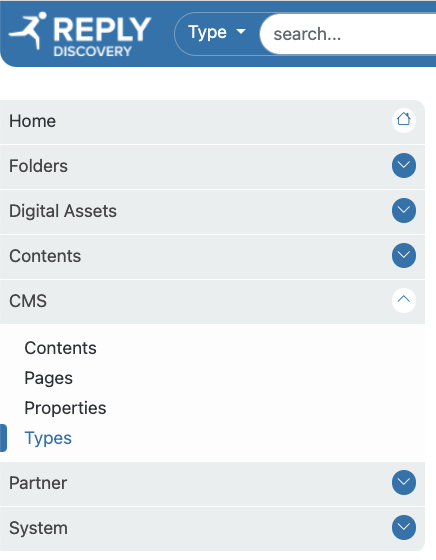
Once the CMS module is activated in the Discovery platform, a new "CMS" section is added in the left navigation bar.

The CMS section allows access to four new sections:
- Contents: it is the section where the contents are administered, which can be Articles, Posts, Products, etc.
- Pages: this is the section where the pages that make up the structure of the site are administered.
- Properties: this is the section where the frontends that we want to manage with the CMS are defined and administered, as explained here.
- Types: this is the section where you manage the schema of the pages and contents you manage.
As regards the media library, the CMS uses the DAM module of the Discovery platform. For example, when building a page, you can choose any image or video in the DAM.
Since Discovery CMS allows you to administer multiple frontends, the CMS module activates a global selector at the top right where you can set the property you are working with. Then, once the properties are created in the relevant section, they are added to this selector. Each property will have its own contents and pages, and therefore changing the property with the selector also changes the set of contents and properties displayed in the relevant sections.